自从使用Hexo建博客以来,前后体验过好几种主题,其中 Litten 的 Yilia, 简洁优雅,十分喜欢. 在此表示感谢!!
Yilia 主题目前还没有添加toc目录功能,长篇幅文章有目录会显得层次清晰,所以简单的实现并记录之!
修改hexo主题的ejs文件
编辑文章显示页面的模板
编辑 themes/yilia/layout/_partial/article.ejs文件。在该文件中<%- post.content %> 之前加入如下代码:
|
|
如果生成的目录不需要前面的编号,将 <%- toc(post.content) %>
修改为 <%- toc(post.content, {list_number: false}) %>
开启目录
1. 默认开启:
主题配置文件 themes/yilia/_config.yml 下 toc: true , 默认开启全局目录生成,
在不需要生成目录的单篇文章开头 front-matter 添加 toc: false
2. 默认不开启:
如果主题配置文件中 toc: false , 则在需要生成目录的文章开头添加 toc: true
|
|
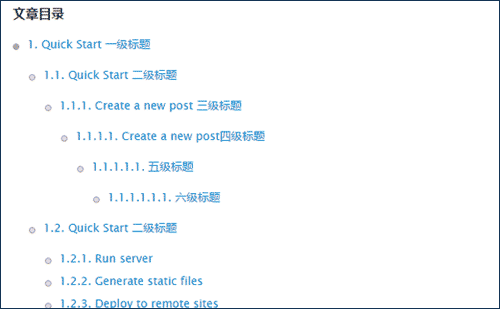
TOC默认的样式
为目录编写CSS
在themes/yilia/source-src/css/ 下新建 toc.scss, 在文件的最后,添加如下样式,并在 main.scss 中引入 @import "./toc";
|
|
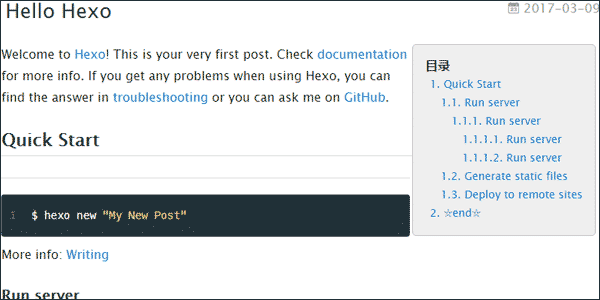
目录效果预览:
为目录编写js
为目录编写js文件实现目录展开和折叠效果
在themes/yilia/source-src/js/ 下新建 toc.js, 添加代码如下
|
|
并在 main.js 中加载 toc.js
|
|
目录展开收起效果:
总结
只是实现了基本目录功能,并添加了简单的样式,可以根据个人需求进一步修改和美化.
☆end☆